在以前要调试代码逻辑都是通过在代码中添加 console.log 去打印数据日志, 但这种方法每次都需要等待项目编译完成, 浏览器中的代码更新之后才能看到效果, 项目较小还好, 如果项目比较大的话,就需要因为项目重新编译而等待很长的时间, 这样的效率就会大打折扣.
使用 Sources 面板调试就没有这个问题, 打完断点后, 无需等待原代码编译直接执行交互逻辑或者刷新页面进行调试. 尤其是在调试生产环境的bug时, 也非常便捷.
断点
标记断点后, 程序运行时会在断点处停止, 这样我们就可以逐行地查看代码逻辑, 通过查看调用堆栈, 甚至可以运行时更改代码来进行调试.
设置断点
- 首先,打开浏览器开发者工具, 打开
Source面板 - 找到我们要调试的代码文件 (可以通过 Command/Ctrl + p 的方式打开文件选择器, 搜索需要调试的文件名)
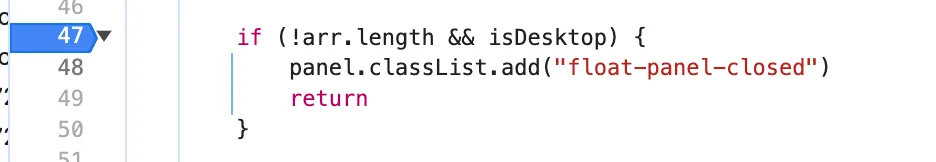
- 找到需要打断点的那行代码, 点击代码前面的数字来设置断点

断点分类
普通断点(Add breakpoint):添加一个普通断点,最左侧行号处,点击添加断点,或者右键菜单。

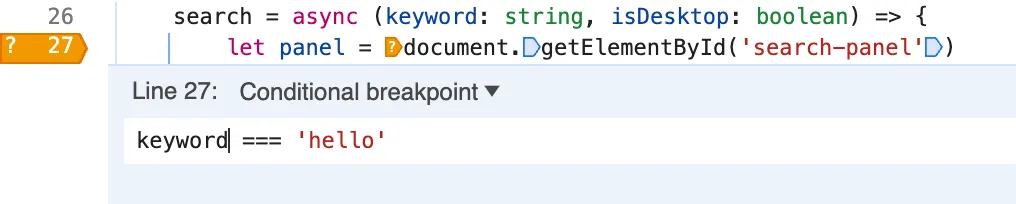
条件断点(Add conditional breakpoint):添加一个条件断点,符合条件断点才会生效,条件可使用当前代码上下文中的变量。

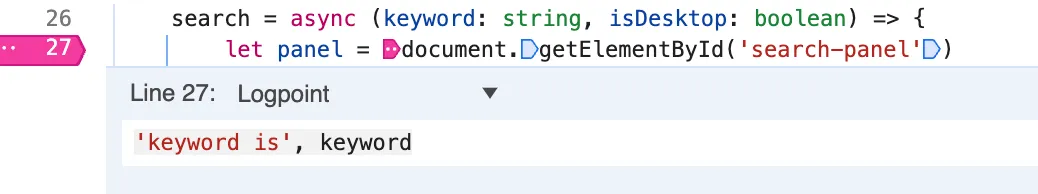
添加记录点(Add logpoint):添加一个日志打印,打印当前代码环境的变量,非常方便,不用在源码下添加console了。

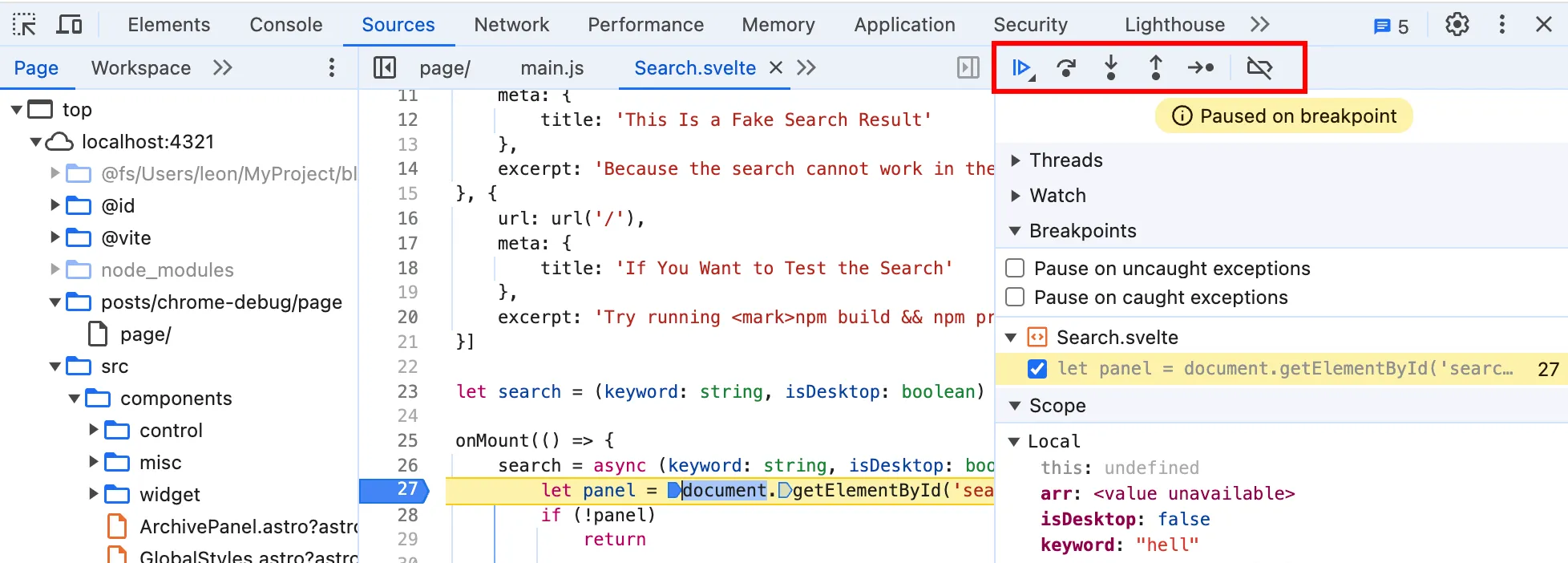
断点执行
接下来介绍下图各个图标的作用, 从左到右的按钮依次的功能是:
恢复(Resume): 继续执行。如果没有其他的断点,那么程序就会继续执行,并且调试器不会再控制程序。快捷键 F8
跨步(Step over): 运行下一条指令, 但不会进入到一个函数中,快捷键 F10
步入(Step into): 如果当前行有函数,可以进入函数内部 快捷键 F11
步出(Step out): 执行完子函数余下部分,并返回上一层函数 快捷键 Shift+F11
下一步(Step): 运行下一条(即当前行)指令 快捷键 F9
步入(Step into)和 下一步(Step)都能在下一个是自定义函数时,追进函数进行执行,区别是异步和同步的情况, Step into 会进入到异步函数的回调中断点, 而 Step 会掉过异步回调函数
启用/禁用所有的断点

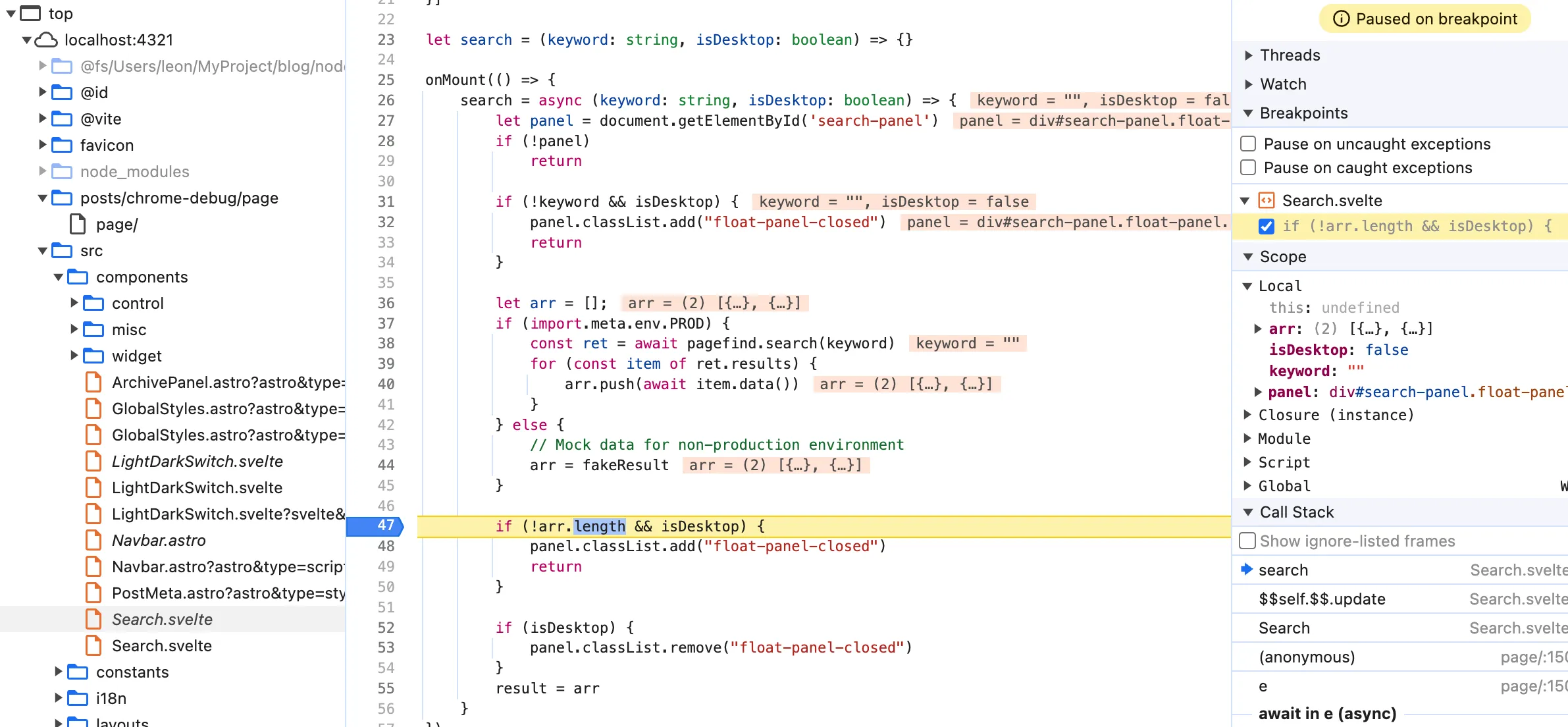
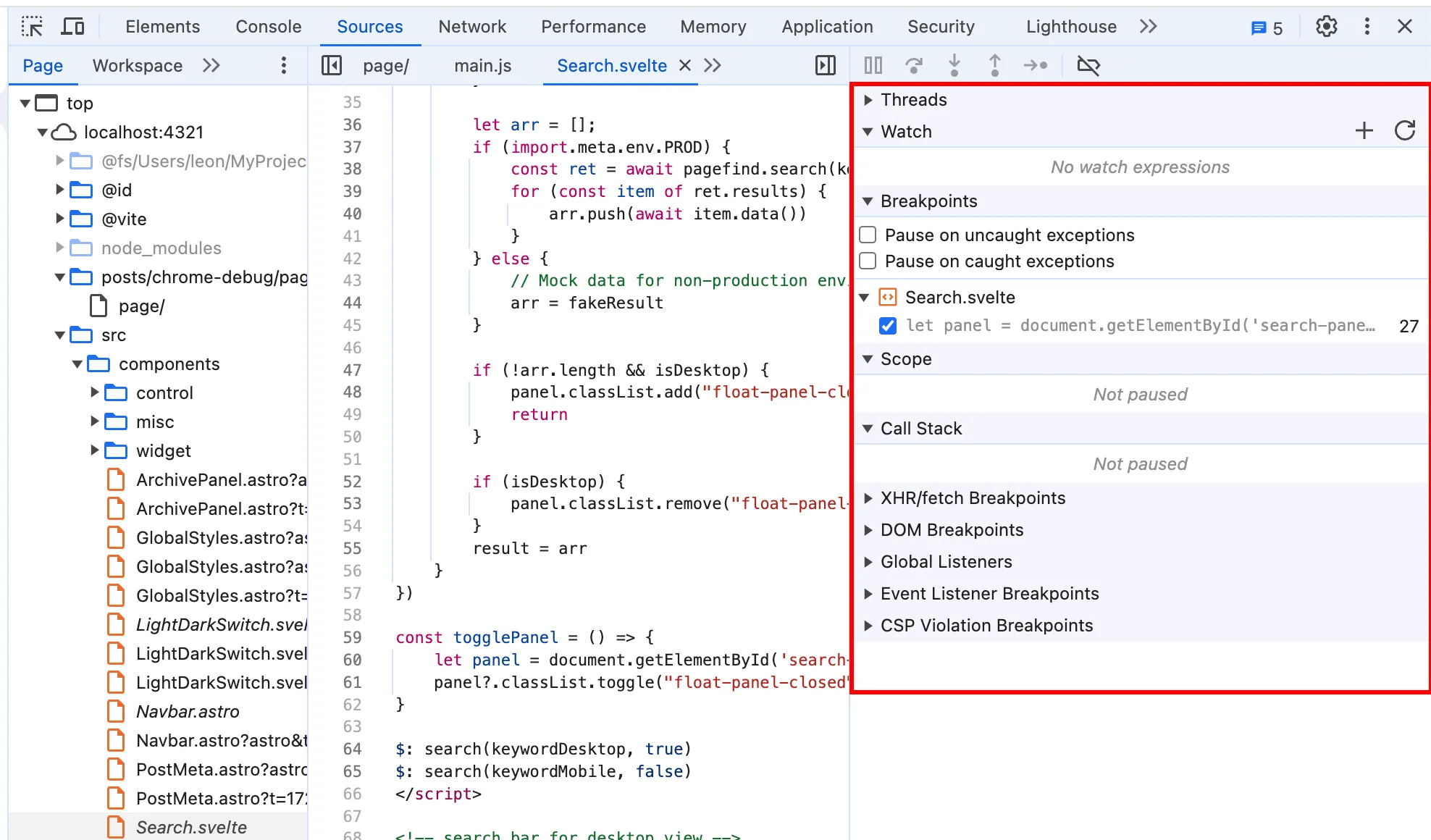
右侧功能区域

Threads: 显示当前页面所运行的线程
- 当您正在查看的页面使用 Web Workers 运行多个线程时,它就会出现
Breakpoints 当前 js 断点列表
- Pause on uncaught exceptions 勾选按钮后, 会暂停未捕获的异常
- Pause on caught exceptions 勾选按钮后, 暂会停捕获的异常
Watch:可以添加需要监听的变量,执行断点时可以观察变量的变化情况
- 选中变量后右键add selected text to watches可以添加监听
- Watch窗口可直接添加需要监听的变量
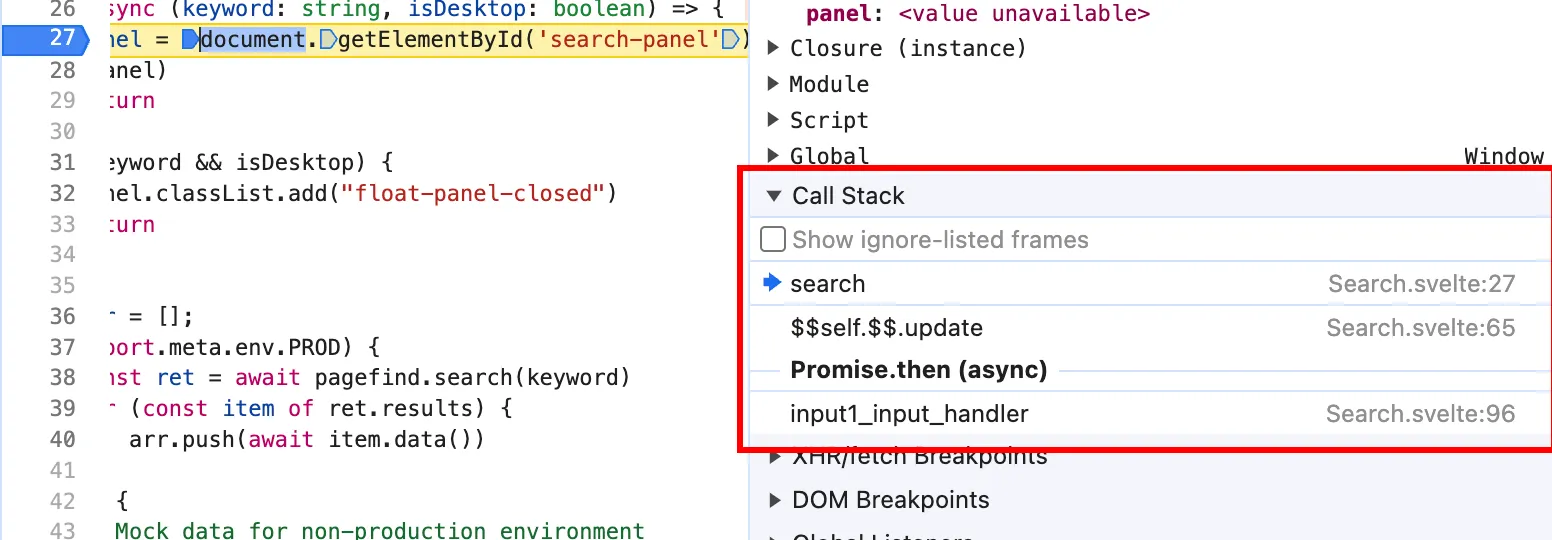
Call Stack:查看断点执行的堆栈情况,可以快速定位断点执行入口
- 若想重新从某个调用方法处执行,可以右键Restart Frame, 断点就会跳到此处开头重新执行,
- Scope 中的变量值也会依据代码重新更改
- Stack 非常实用, 我们可以根据查看堆栈信息,看是谁调用的这个方法, 从而向上排查问题

Scope : 查看此时局部变量和全局变量的值
XHR Breakpoints: 点击右侧的+号,可以添加请求的URL,一旦 XHR 调用触发时就会在 request.send() 的地方中断
- XHR 调试在处理线上问题非常有用, 比如当线上有个bug, 只是数据展示错误的问题, 页面不会崩溃报错, 但那块的功能不是我们自己开发的,对代码不是很熟悉, 无法找到代码原文件位置打断点调试(而且大部分情况线上代码已经压缩编译过, 就更难定位), 这时就可以根据当前页面发出的url进行断点调试, 找到获取数据的接口, 复制URL地址, 添加到这里进行调试, 结合 Call Stack 就可以定位到相关代码的具体位置
DOM Breakpoints: 监听和查看某个元素的变化的DOM断点列表
Event Listener Breakpoints:勾选你要监听的事件,在指定的事件执行时,断点就会有触发;
